Labels and Scalebars
From Fs_wiki
Contents |
Labels
The fonts and colours are set by the subset of the connective line on which the label is written. Labels can be multiline. Tick the tickbox "Box" to see the box that contains the label. The array of 9 radio buttons gives a quick way of manouvering this box in relation to the start of the connective line. The two numbers on the right of this give finer tuning horizontally and vertically; they lie between -1 and 1. There is also the tickbox "Arrow" which draws an arrow to the end of the connective line. You can also use the Reflect button on the control pane to switch the label location.
- Some diagrams should go here.
Each line of the text is a different PathLabelElement which can have its own settings and positioning.
The positioning of text in the vertical dimension is less predetermined than its horizontal spacing, and even in an ordinary word-processed document can be subject to many different parameters (double-spacing, extra spaces after paragraphs, when to overflow to next page, how much to take account of the lower extent of letters which is different for lower case as compared to all upper case).
The text is updated every time you press a space or a return key, or one of the positioning radio-buttons, or the arrow or box checkboxes. You can force a re-update by clicking the mouse on the same repositioning button, so there is no need for an update button, but I might need to put one in anyway.
Spaces at the start and end of a line are ignored, except in the case of the line beginning with ';' which denotes a continuation from the previous line. Should you want to start your text with a ';' you can suppress this by adding a space at the start of the line.
Vertical spacing
By default, the vertical distance between the lines of text is set to Font.getAscent().
You can over-ride this value by inserting %v1/2% at the start of the line. This is independent of font, so can be used to lay out a table. The spacing in this case is 0.5. This value is in metres when drawing the cave, and millimetres when drawing on the paper (with the framed surveys).
If you leave the number after the / out as in %v10.0/% then it uses the previously set value. This means you can space a series of lines evenly and vary it without having to set numerous numbers.
Line1 %v1/0.1% line 2 %v1/% line 3
The first %v value on a line (so not the continuation pieces) determines the overall linefeed for that line. This means you can make the next line over-write the current line by inserting %v0/%%h0/% as the first element.
Horizontal spacing
If the line begins with a ; then the position of the text is a continuation of the previous line. This means that:
word1word2.word3
word1wo ;rd2.word3
look the same.
Normally the width of the text is defined by Font.stringWidth(text), but you can over-ride it by including the code %h10/1% at the start of the line. This specifies the absolute width of the text (in metres or millimetres), for following on. It's different from the %vNN/DD% case because the latter sets the offset, not its own width.
So, for example, to position the letters A,B,C,D at the corners of a 10mx10m grid use:
%h1/.1%A ;B %v1/%%h1/%C ;%v1/%D
We give the width of the A text box as 1/.1 = 10m, then B follows on. Both C and D have to repeat the vertical offset (whose default is otherwise the height of the font), and give a width for the C word.
The h is optional in the %hNN/DD% code.
Horizontal justification
Since the whitespace at the ends of each line trimmed before the words are positioned, you can't use it to offset the positions of the text. However, if you insert the command %right% or %centre% at the front of the line, you can have some control as to how it is aligned. For example:
%right%Small Fast Streamway
The setting is modal, so if there is a %left% for turning it back off.
There is a gotcha when you try to combine the horizontal box-widths described below with justification. For example
%30/1%%right%Small Fast Streamway
won't have "Small" right justified. That's because the width of this particular text box is the whole 30 units, not just the 5 units of the word itself. If you want to widen the whole box (which is determined by the wideness of the widest line), the trick is to stick an invisible one at the top, like so:
%30/1%%v0/1% %right%Small Fast Streamway
Scalebars
For a cave survey to make any sense, it is important to have a scalebar, especially since giant caves and small caves look the same due to compensatory levels of detail. In Tunnel, scalebars used to be done by including a special symbol into the survey that was a lovingly crafted mini-sketch. There were several problems with this, such as guessing which font the words were supposed to be printed in, and the need to adapt the layout system which was designed for planting boulders. Also, it was not possible to draw the scalebar separately to the sketch because it would be scaled wrongly -- this becomes particularly relevant when you use frame sketches.
The new way to make a scalebar uses the new features in the label text layout to build up the drawing. It is now possible to position lines of the label text at absolute positions horizontally, as well as create filled black and white rectangles.
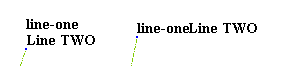
A text label in Tunnel can have any font and colour you like. It can also run for more than one line. If you begin the new line of your label with a semicolon ";", the next line will follow on horizontally rather than be displaced vertically by one character height. For example, the image on the left is made with the label text:
line-one Line TWO
while adding a semicolon at the front of the second line gives like so:
line-one ;Line TWO
gives the image on the right in the following diagram:
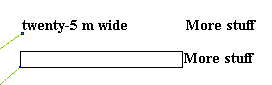
This wouldn't be useful, except for now you can specify the absolute horizontal extent of each line, with code looking like:
%50/2%twenty-5 m wide ;More stuff
The numbers between the percent signs '%' is given as a fraction, so in this case the label including the phrase 'twenty-5 m wide' is 50/2=25 metres long on the diagram. (This is for a drawing that may be scaled down by a factor of 1000 to make it fit on an ordinary sheet of paper).
Since every line of text can have its width set, we can now replace it with a filled rectangle, using a code like:
%50/2%%whiterect% ;More stuff
The two examples of text above render as the two images in the following diagram:
Now it becomes obvious how to build up a scalebar out of these commands to create images you see in the next section. Note that these text commands are likely to evolve.
If the denominator, the number after the '/' is missing, then the value is copied from the previous set value. This means if you leave them all blank, except for the first entry, it's possible to rescale the scalebar diagram all at once.
You can set the vertical height of both the row and an individual block by including a 'v' after the first '%' and before the number. The first entry in a row (one that is not a continuation, where the line begins with a ';') defines the height of the whole row. This determins how much line-feed you will get for the next row. The pieces then in there can be larger than this row and overlap the next, and it's not a problem.
This design is very haphazard, but should make it possible to build any scale-bar you like. Please use the examples below to help.
Example scalebars and their recipes
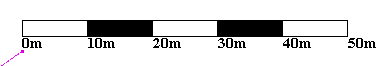
To make a scalebar that looks like:
use the following set of text.
%10/1.0%%whiterect% ;%10/%%blackrect% ;%10/%%whiterect% ;%10/%%blackrect% ;%10/%%whiterect% %10/%0m ;%10/%10m ;%10/%20m ;%10/%30m ;%10/%40m ;%10/%50m
A more complex scalebar can be created as follows:
using the following set of text.
%1/1.0%%whiterect% ;%1/%%blackrect% ;%1/%%whiterect% ;%1/%%blackrect% ;%1/%%whiterect% ;%5/%%blackrect% ;%10/%%whiterect% ;%10/%%blackrect% ;%10/%%whiterect% ;%10/%%blackrect% %4.5/%0m ;%5/%5m ;%10/%10m ;%10/%20m ;%10/%30m ;%10/%40m ;%10/%50m
Note the use of a smaller width '4.5/' for the 0m text which effectively aligns all the subsequent scale bar labels centrally below the bar divisions.
Here is a much more elaborate version, which overcomes the problem that some of the black rectangles are fattened unexpectedly. You can rescale the whole image by changing the "1.0000" on the first line. Note how the first row has height v=0.0, followed by a white rectangle h=50 wide that encloses the next two rows.
%0/1.0000%%v0/% ;%50/%%v1/%%whiterect% %1/%%v0.5/% ;%1/%%v0.5/%%blackrect% ;%1/% ;%1/%%v0.5/%%blackrect% ;%1/% ;%5/%%v0.5/%%blackrect% ;%5/%%v1/% ;%5/%%v0.5/%%blackrect% ;%5/%%v1/% ;%5/%%v0.5/%%blackrect% ;%5/%%v1/% ;%5/%%v0.5/%%blackrect% ;%5/%%v1/% ;%5/%%v0.5/%%blackrect% %1/%%v0.5/%%blackrect% ;%1/% ;%1/%%v0.5/%%blackrect% ;%1/% ;%1/%%v0.5/%%blackrect% ;%5/% ;%5 /%%v0.5/%%blackrect% ;%5/% ;%5 /%%v0.5/%%blackrect% ;%5/% ;%5 /%%v0.5/%%blackrect% ;%5/% ;%5 /%%v0.5/%%blackrect% %4.5/%0m ;%5/%5m ;%10/%10m ;%10/%20m ;%10/%30m ;%10/%40m ;%10/%50m
Scaling the scalebars
In these three cases the denominator (the number to the right of the first '/') gets set once and is left blank throughout the rest of the structure so that it takes the same value.
In cave space this scale-bar would be correctly scaled. As you can see, the spacing set for the numbering (10m and 20m) is %10/ apart, which means it is 10m apart in cave space. You don't need to mess around with these. It should be easy to design scale bars that are much larger if you have a larger cave where the 50m scale bar would be too small.
On paper space (a sketch which brings in framed sketches of surveys), everything is defined in millimetres, so if your cave is rendered at a scale of 1:1000 then the scalebars will be consistent inside and out. If, however, you are drawing the cave at a scale of 1:250, then you're going to need a bigger scalebar if it is on the paper and not in the survey. In fact you would need to set the denominator to 0.25, so the above scalebar definition would begin:
%0/0.25%%v0/% ;%50/%%v1/%%whiterect% %1/%%v0.5/% ;%1/%%v0.5/%%blackrect% ...
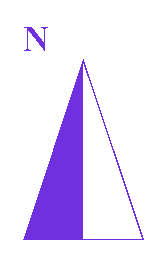
North arrows
An extra code in the shape of the rectangles enables you to set the width of the top separately from the bottom. This was done using the following:
N %t1/0.1%%v0/%%h0/% ;%v3/%%t0/%%h2/%%whiterect% %t1/%%v0/%%h0/% ;%v3/%%t0/%%h1/%%blackrect%
The first two lines shifts the top over by 10m and the bottom by 0m. The continuation draws a "whiterect" whose top is width zero and bottom width 20m. Since the %v value in the first line was 0, the new line starts in the same place and repeats the shift of the top horizontal by 10m, but draws the filled in black rectangle as a triangle whose base is only 10m.
If you draw this as two triangles side by side the black triangle looks too large because it merges with the thickness of the line on the white part, so it doesn't give this clean impression of a triangle that is half white and half black.
You can make the triangle taller by changing the %v3 for a higher value, and make the whole thing larger by changing the denominator of %t1/0.1 to something smaller.
To get a bigger N will require a different font, and at present we can't change the direction of the arrow except by importing it as part of a sketch. In fact we might start to have detailed north arrows drawn as a sketch that are imported onto the paper as we choose, but this will take some alternative directions.
Further developments
- codes for justifying the text, left, right, centre; up down
- used for making tables
- box shape just around the outlines of the lines, not rectangular.
- arrow should be proportional to the thickness of the line.
- set of realsize fonts to use in the papers of the frame.
Navigation
- Next One Quick Example
- Up Tutorial
- Previous Symbols and Fills